写真に縁取りを付けたい理由
ブログに写真を載せるとより分かりやすくなります。
例えば、旅行記ブログでは文章だけでなく写真を入れるとどんな所に行ったのかより分かりやすくなります。
ブログにはブログ全体の雰囲気を出してる色使いがあります。このブログではグリーンが多いです
写真の内容そのものとは別に、ブログの雰囲気を表すカラーを縁取りに使うことで、
・イメージカラーで統一感がでてきます。
・補色で表示してもいい感じにまとまります。
・縁を付けると写真にアクセントが付き丁寧さが増えます。
・縁をつけると写真にしまりが出てきます。
手順:写真の周囲に四角い縁取りを付けたい
1.Adobe Photoshopを起動する
デスクトップ下部のダスクバーにPhotoshop「Ps」を配置している時

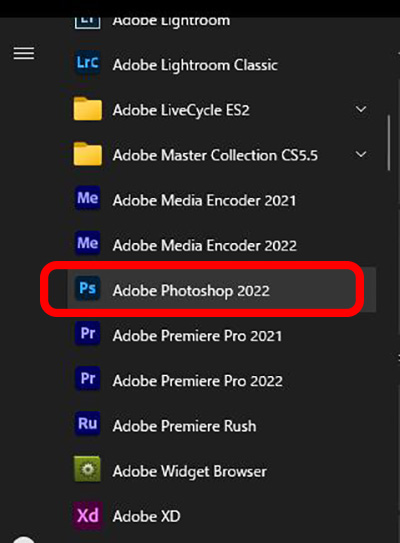
Windowsスタートから開く場合
スタート>A>Adobe・・・

2.写真をPhotoshop上で開く
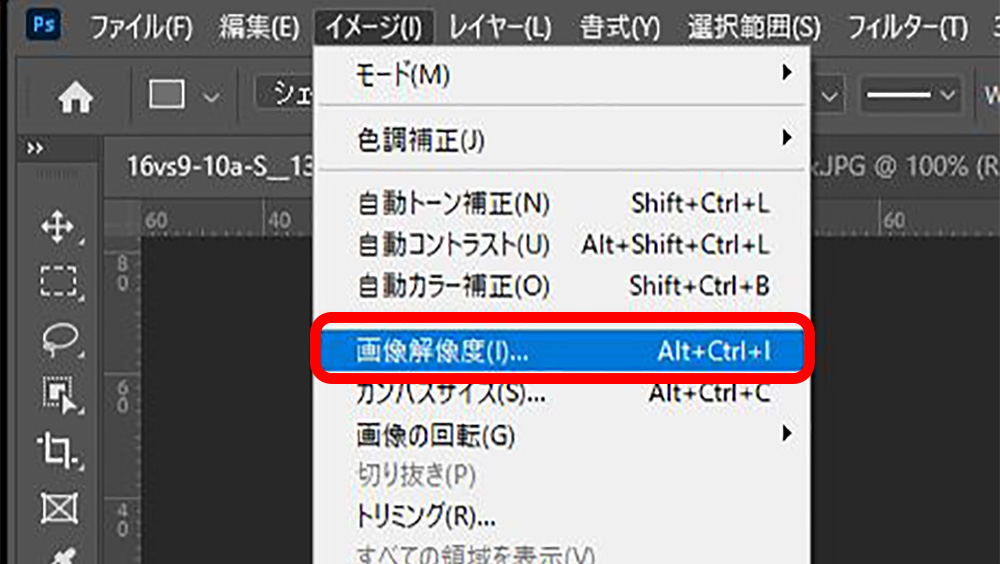
3.画像解像度の確認
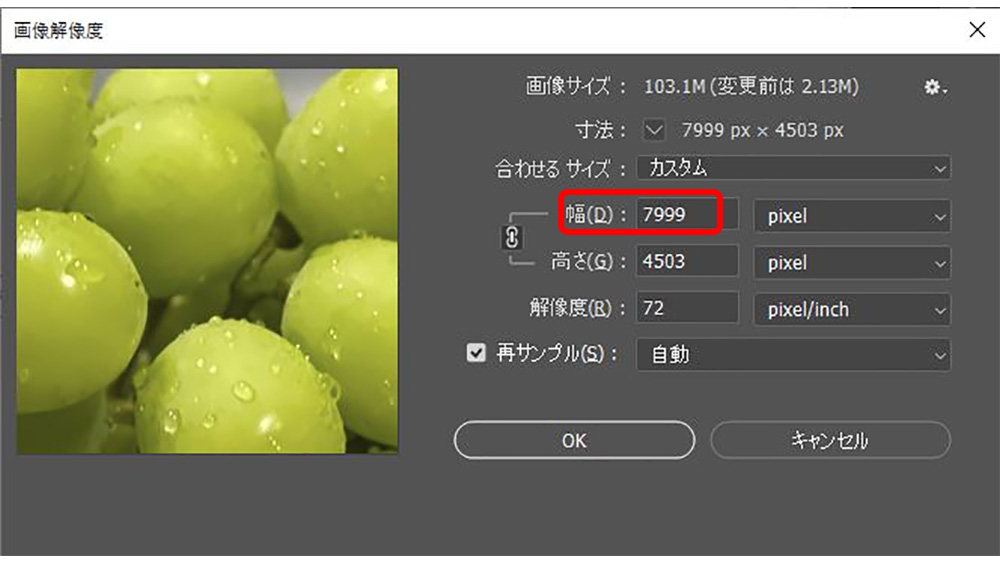
ブログでは解像度:横1000pxもあれば十分なのに対して、高画素カメラや一眼レフで撮影した写真は横8000pxもあるものがあります。ブログでは解像度を1000pxで十分綺麗に表示されますので1000px程度に下げます。 8000pxのまま加工してそのままブログに載せるとブログを見てくれる方のスマホで開くのに数秒かかることがあり、素早さが損なわれます。1秒でも早くササッと開くブログが良いかと思います。
イメージ>画像解像度>

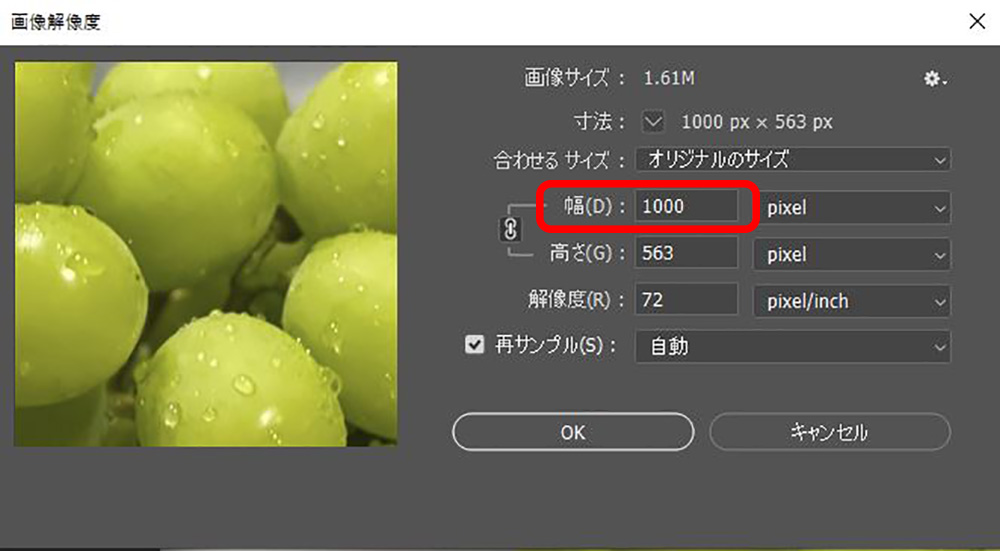
幅 例)7999 > 1000 pixel > OK

幅を 1000px にした様子

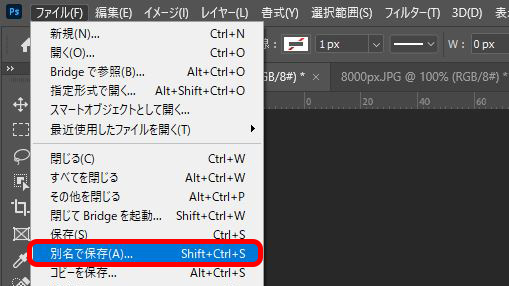
※元の画像は高画像解像度のまま保管したいので、ここでは別名を付けて保存します。 元の画像に画像解像度を低下した事を反映しないように注意します。
元の画像とは別の名前を付けて保存します。
例えば、1000pxに落としたのであれば 「1000px-」を名前の先頭に付して保存します。
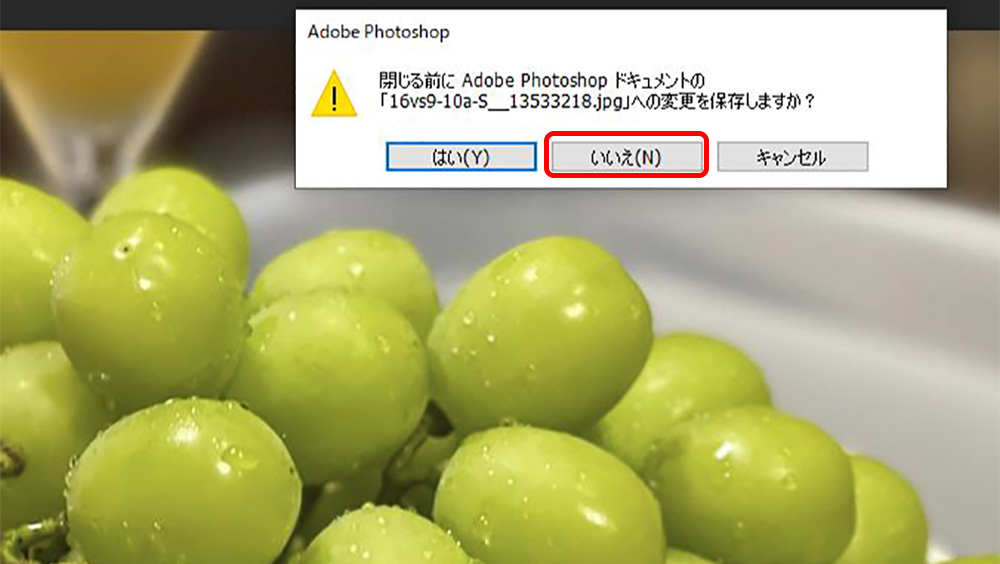
Photoshopを終了しようとすると、「元の写真に反映しますか?」 と聞いて来ることがありますので「いいえ」を選択する事で、1000pxに画像解像度を落とした状態で保存する事を避けられます。
更に写真を保管する所から、コピーして作業フォルダ内で作業する事で元の写真を意図せずに画像解像度を落とす事を回避できます。

例)
・元の写真の名前: 「ABC20220401-0001.jpg」 として
・1000pxにして保存する写真の名前: 「1ka-ABC20220401-001.jpg」とします。
補足説明
・1ka- は幅を1000pxにしたので 「1k」としています。
・1ka- の「a」は変更を追加する毎に「a b c・・・」 と変更します・
※ブログでは(WordPress)、変更した画像を同じファイル名で保存しても直ぐには修正した写真とならずに、変更前の画像が表示される事がよくあります。これを回避するために以前の画像はメディア一覧からは削除して、ファイル名を変更した新たなファイルを保存します。もちろん、写真挿入ヵ所の部分は新たな写真のファイル名:「メディアを追加」する必要があります。
・元の写真「ABC20220401-0001.jpg」に対して「1000pxに画像解像度を落とした変更」を保存すると元の写真は解像度が落ちますので、「いいえ」を選びます。(ファイル名は「例」とは違っています)

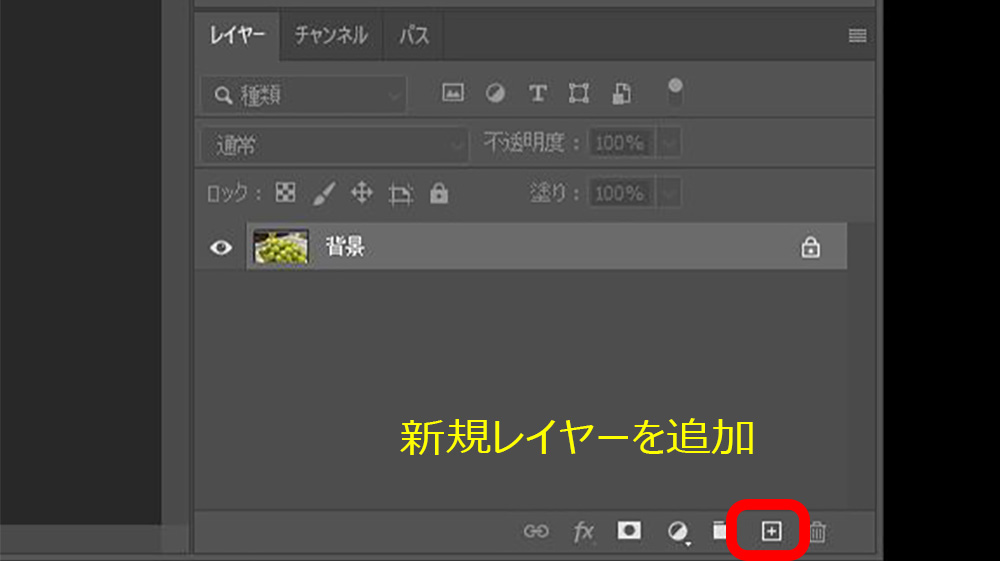
4.新規レイヤーを追加
右下にあるレイヤーパネルから、背景をクリックし、右下の+を四角でくくった「新規レイヤーを追加」ボタンをクリック

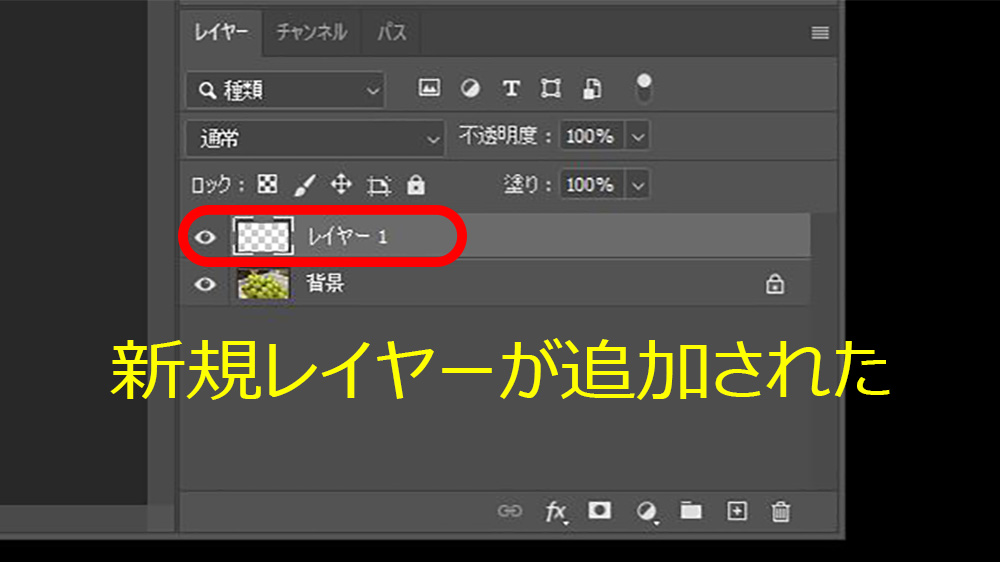
新規レイヤーが「背景レイヤー」の上に追加された

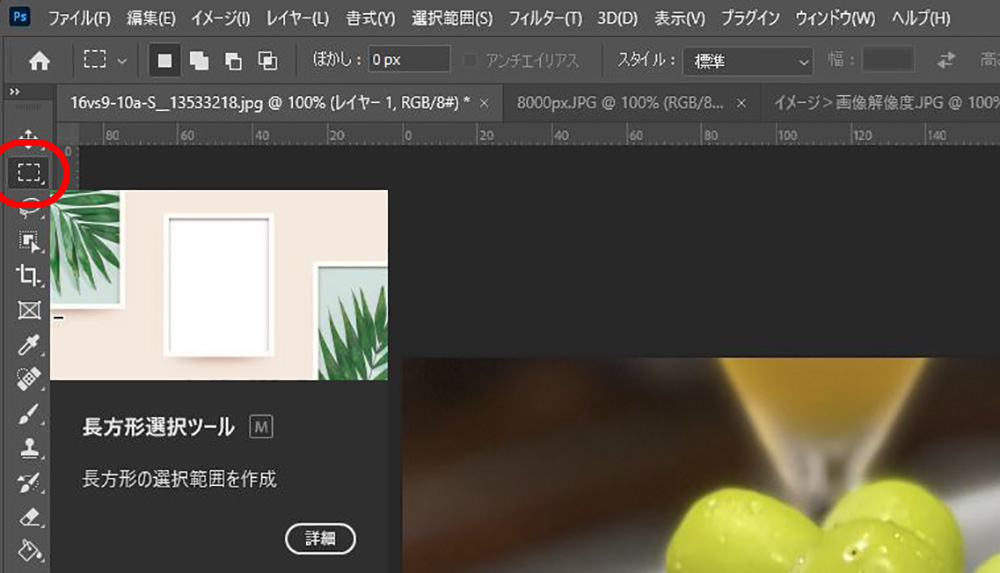
5.長方形選択ツール
長方形選択ツール(楕円形選択ツール になっている時もあります)をクリック

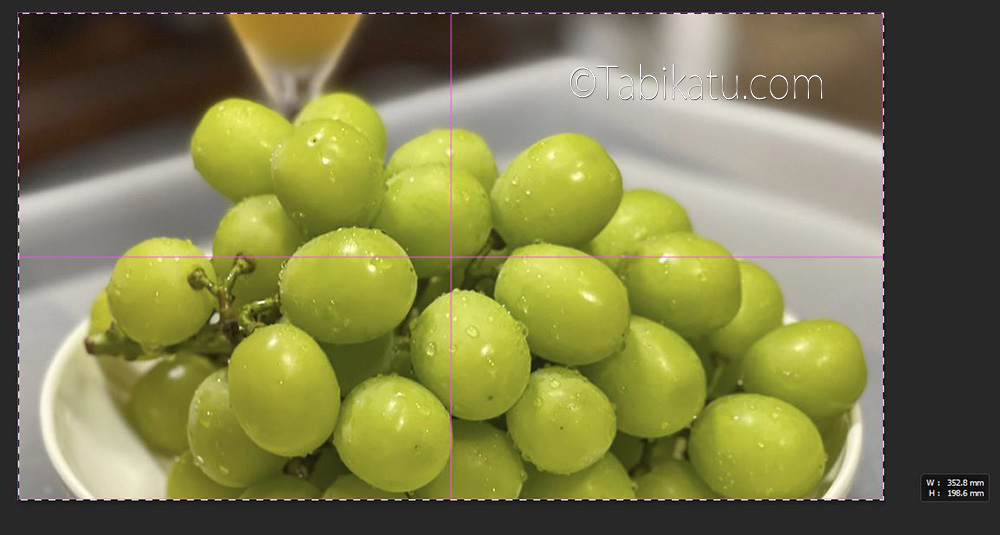
写真の左上外側から、右下の外側までを囲むと紫色の線が表示されます

6.長方形選択ツール
写真周囲にできた破線の内側で「右クリック」するとメニューが出ます。
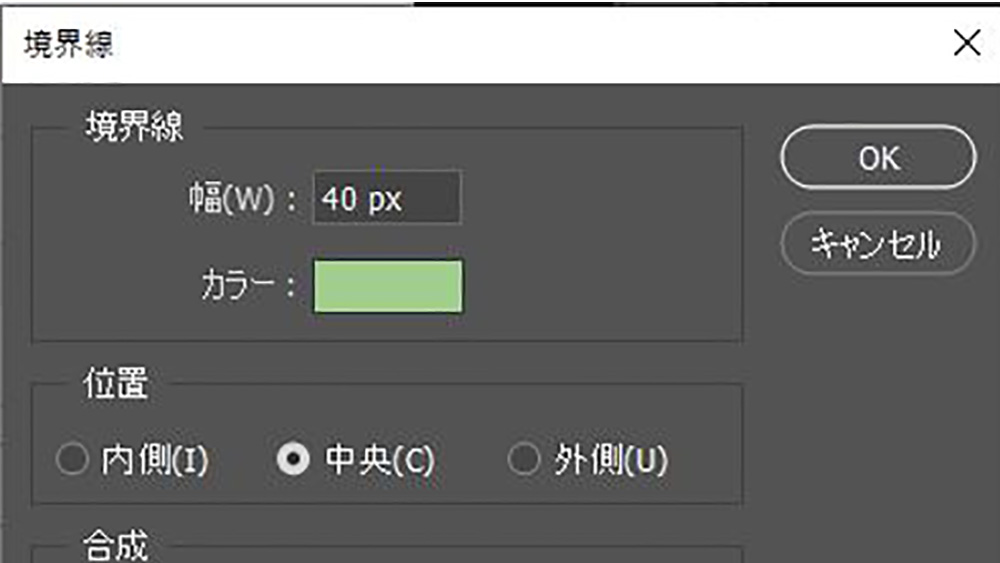
メニューの中の「境界線を描く」をクリックします。

写真の幅1000pxに対して、境界線の幅 40pxにしています。

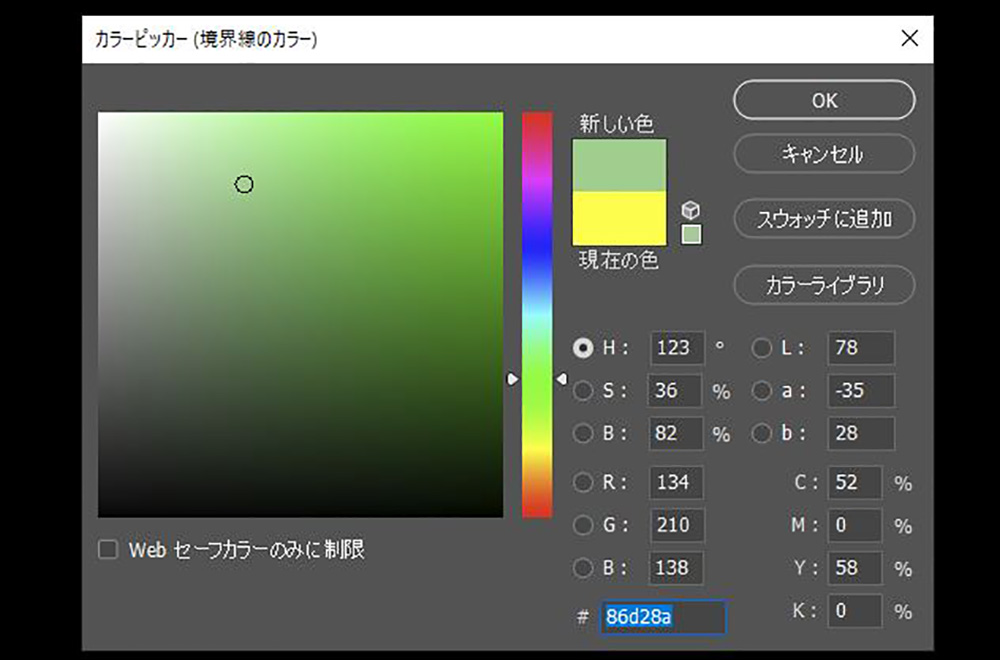
境界線の色は コードで入力することで、ブログの雰囲気に合った色を的確に指定できます。
ブログでよく使うカラーはカラーコード「#86d28a」のようにメモしておきましょう

ブログの雰囲気カラーが黄緑系の場合は下記のような縁取りを写真に付けてみました。

手順のまとめ
・画像解像度をブログに適した数値に変更 ここでは事例として幅1000pxに削減しています。
・新規レイヤーを追加:新規レイヤーを追加して、ここで
・長方形選択ツールで写真を囲み、境界線を描くで枠線を指定します。
使用ツール等
・解像度 幅1000px
・新規レイヤーを追加
・長方形選択ツール
※最後までご覧いただきまして、ありがとうございます。 読んで頂き、とても嬉しいです。
※旅活ブログでは、旅行から帰って来てからも旅行記ブログや旅行記YouTube作成をしてアフター旅行を楽しんでいます。
いろんなツールをひとりコツコツでやってますので、その過程をこのような記事で投稿しています。
もし、「○○の仕方はどうするの?」などリクエストがございましたら、「お問い合わせ」よりお待ちしております。
旅活で使っているAdobe
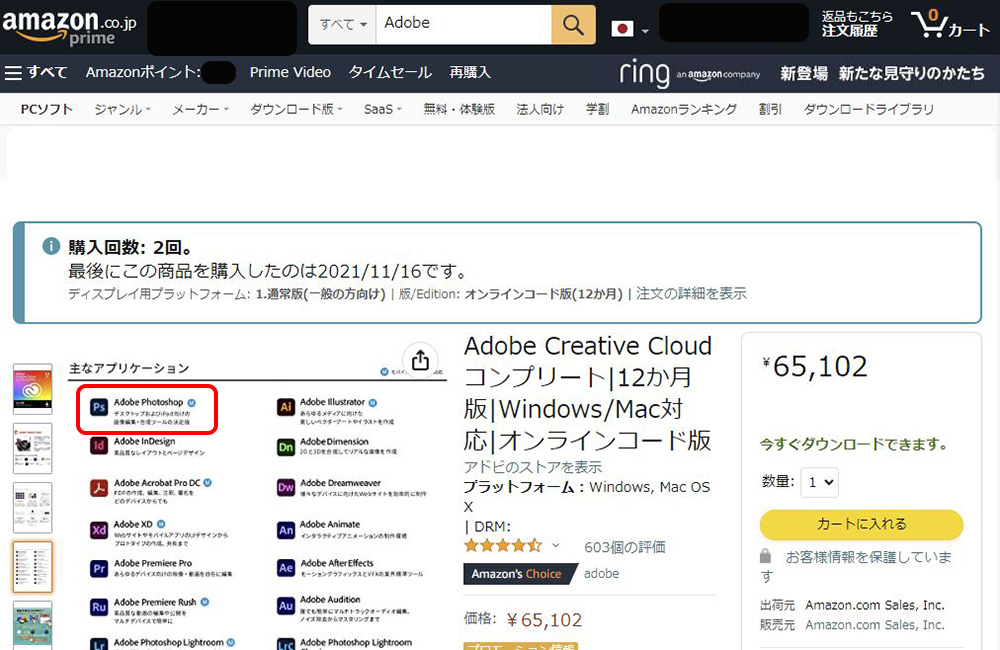
Adobe Creative Cloud コンプリート|12か月
Amazonで実際に購入した商品画面
1.数年間はフォトプランではじめました
2.色々使ってみたくなり、「初めての方向けの格安なパッケージ」で始めました。
3.2年目、3年目はこれを毎年続けています。
4.個人情報はマスクさせて頂いてます。
※Amazonより引用

※使用ソフトウエアバージョン Adobe Photoshop 23.1.1 2022年3月1日
※ご不明点がございましたら「お問い合わせ」より、ご連絡ください。
※レイヤーパネルを左下に表示している状態で説明してます。右上などに変更可能です。
※操作は Windowsにて行っています。